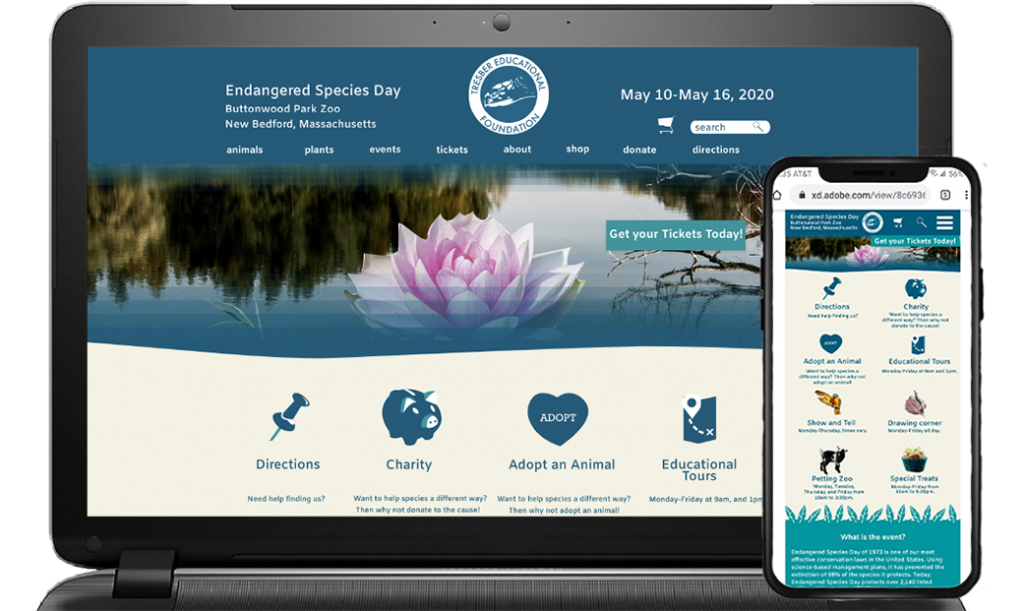
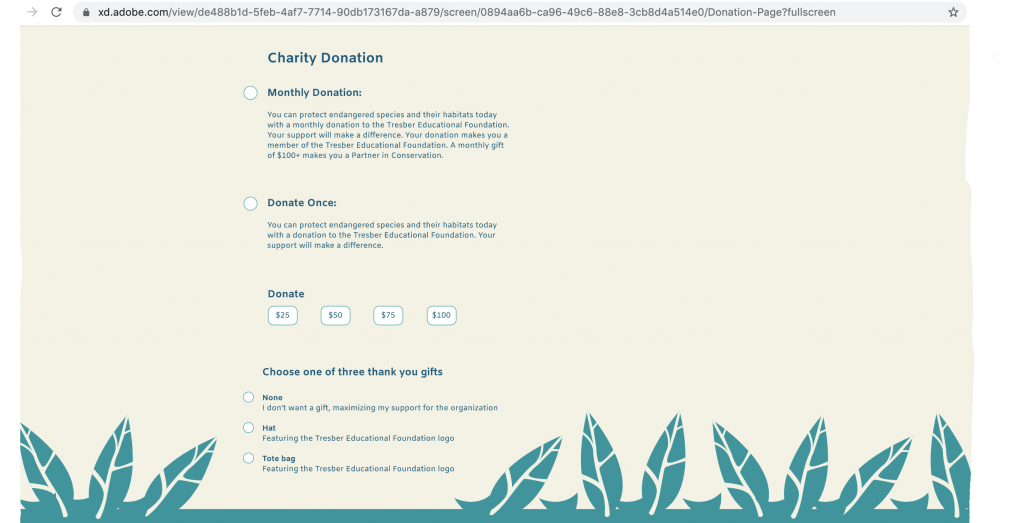
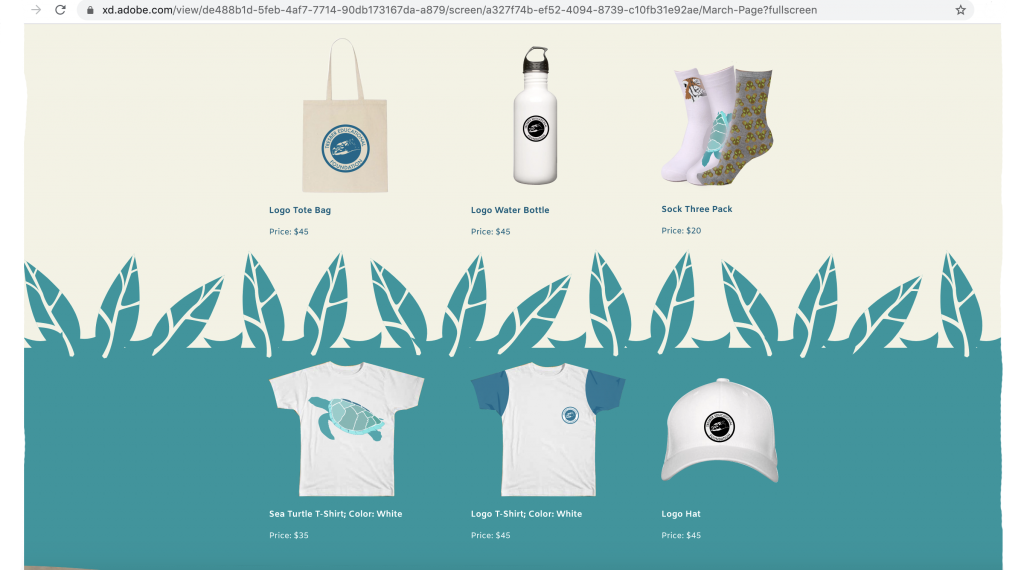
I created a website prototype for The Tresber Educational Foundation to announce their new endangered species day zoo event, to be located at Buttonwood Park Zoo in 2020. I was responsible for creating the Tresber Educational Foundation logo and information. My goal was to clearly communicate to potential zoo visitors what kind of endangered species are there in the world and how they can help by donating to the cause. Another goal of the website was to inform the public what the event contains and how they can get involved by listing directions to the zoo. The two most important requirements were a merchandise page, and a donation page. This project was created from concept to completion. I was not responsible for the photography, and the text was pulled from approved sources. This project was created using Adobe Illustrator, Adobe Photoshop, and Adobe XD.

Prototype
The prototype was created using Adobe XD, utilizing Adobe Photoshop to edit the feature area photographs, and Adobe Illustrator to create the illustrations. Not all links are functional. The ones that do work have blue backgrounds.


Steps
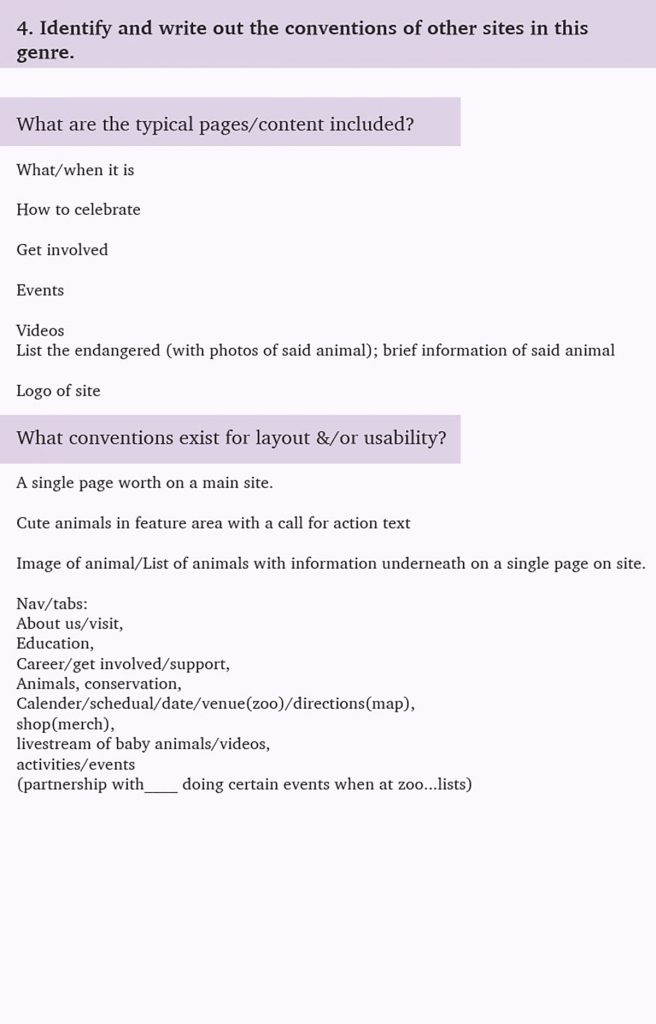
Before starting the flowchart and wireframe, I listed out some steps in order to stay organized. This allowed me to start with researching what other event sites look like in order for my designs to stand out while also meeting standard UX practices. The seven steps are as followed: determine goals, create a persona, determine the tone, identify conventions, create a flowchart, create the wireframe, and finally create the prototype.


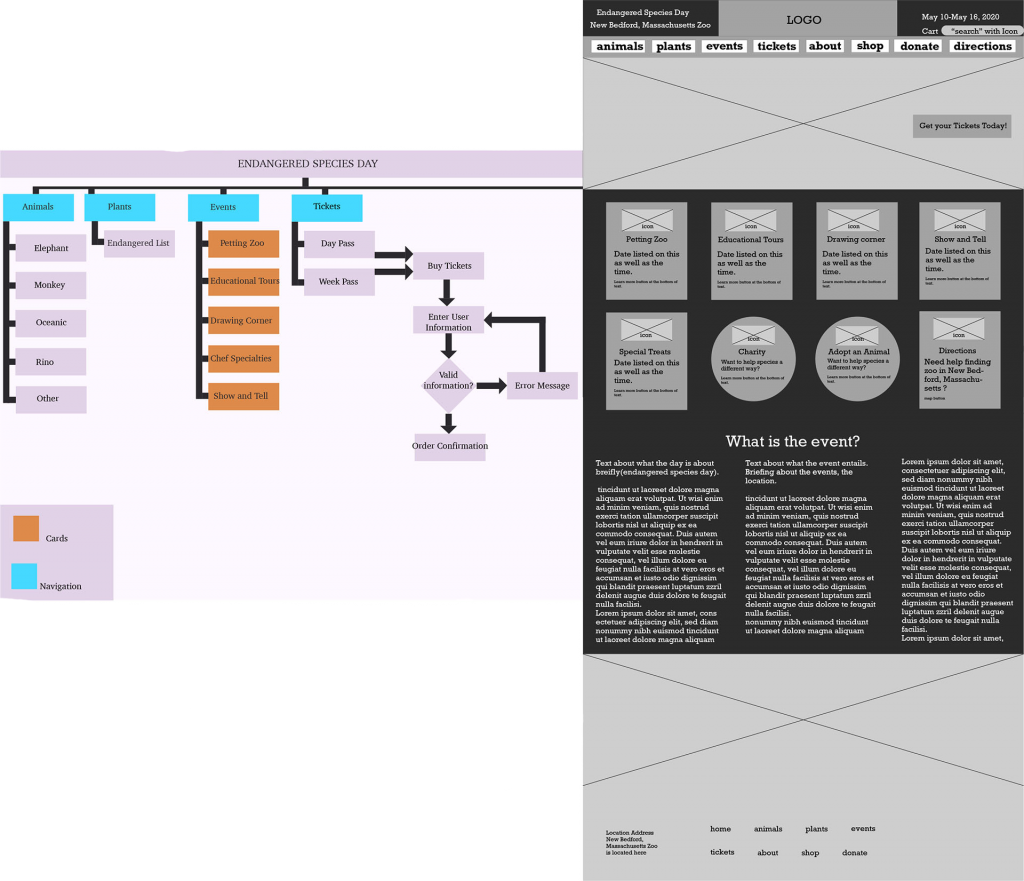
Step 5-6: Flow Chart and Wireframe
I created the flow chart in Adobe Illustrator and the wire frame using Adobe XD.

Three Designs
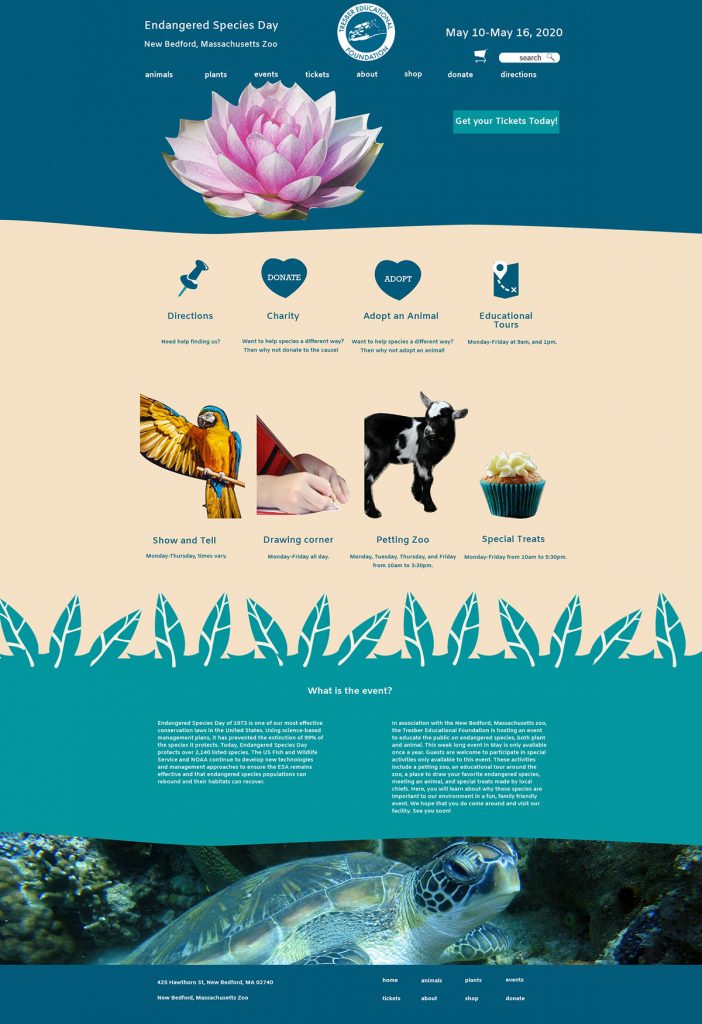
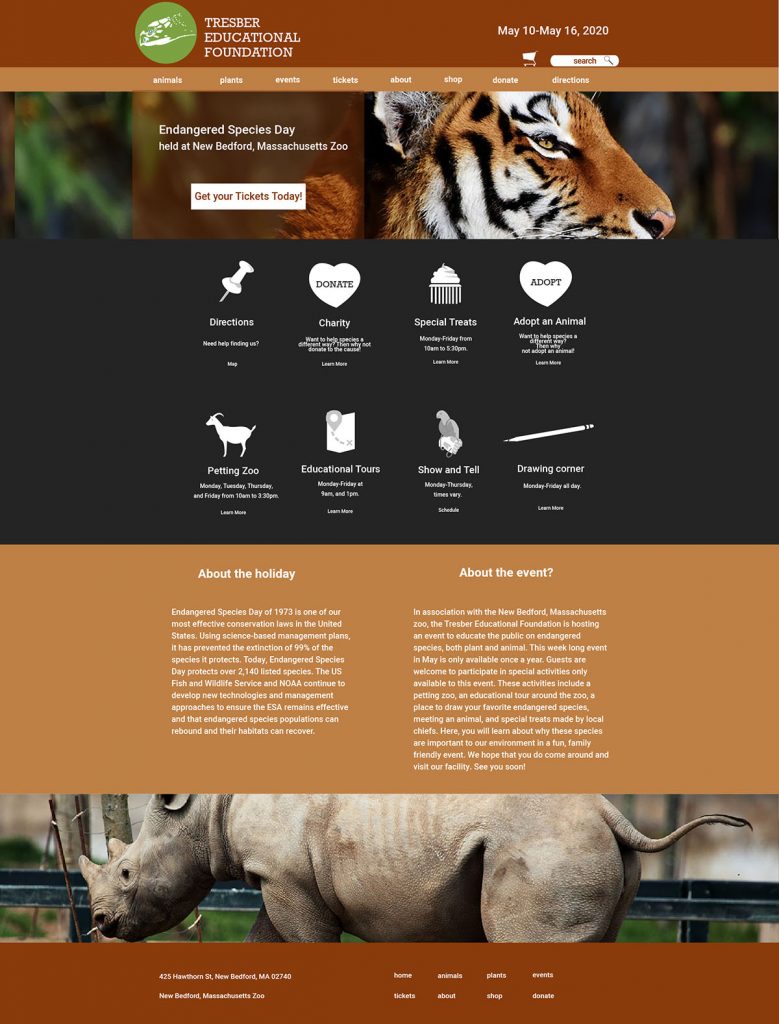
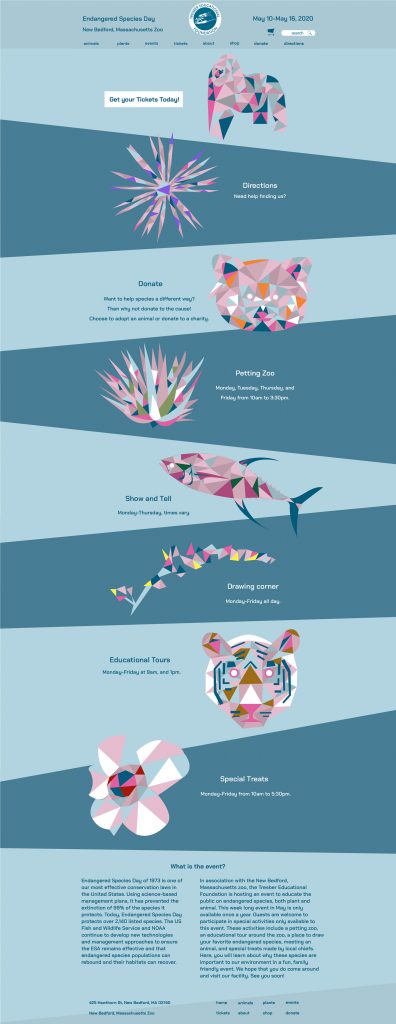
Using Adobe XD, I created three different concept designs for the layout of the homepage. The icons, logo, and illustrations were made in Adobe Illustrator, whereas the photographs were taken from approved sources, edited to fit the design.